2. Isi kotak dialog new seperti berikut.
Gambar 1.1
3. Setelah itu Pilih Next
Gambar 1.2
4. kemudian pilih finish
Gambar 1.2
5. Pada package Explorer, buka file main.xml di folder res/layout perhatikan gambar berikut6. Ganti kode pada main.xml menjadi seperti berikut
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ff00"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Pilih Salah Satu Pelajaran"
android:textColor="#000000"
android:textStyle="bold"
android:typeface="serif" />
<RadioButton
android:id="@+id/rb1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android"
android:textColor="#000000" />
<RadioButton
android:id="@+id/rb2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Java"
android:textColor="#000000" />
<RadioButton
android:id="@+id/rb3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Php"
android:textColor="#000000" />
<Button
android:id="@+id/pilih"
android:layout_width="288dp"
android:layout_height="wrap_content"
android:text="Pilih"
android:textStyle="bold" />
<TextView
android:id="@+id/hasil"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:textStyle="bold" />
android:text="" />
</LinearLayout>
7. Maka Hasil Layoutnya seperti dibawah ini
8. Pada package src/Radiobutton, buka Radiobutton.java pastikan kodenya seperti berikut ini, perhatikan gambar berikut
Activity Radiobutton.java
package com.example.radiobutton;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.TextView;
import android.app.Activity;
public class Radiobutton extends Activity {
RadioButton android, java, php;
TextView hasil;
private String pilih;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
android = (RadioButton) findViewById(R.id.rb1);
java = (RadioButton) findViewById(R.id.rb2);
php = (RadioButton) findViewById(R.id.rb3);
hasil = (TextView) findViewById(R.id.hasil);
Button pilihan = (Button) findViewById(R.id.pilih);
pilihan.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
if(android.isChecked()){
pilih = "Andorid";
}else if (java.isChecked()) {
pilih ="Java";
}else if (php.isChecked()) {
pilih ="php";
}
hasil.setText(pilih);
android.setChecked(false);
java.setChecked(false);
php.setChecked(false);
}
});
}
}
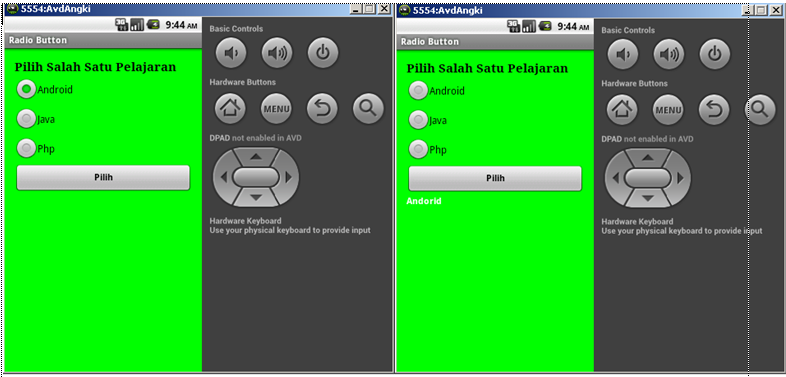
9. Jalankan Run dengan shourtcut CTRL+F11 atau klik Kanan package > run as>android Project. Lihat Hasilnya seperti gambar berikut :
Semoga Bermanfaat.










0 komentar:
Post a Comment